10款网页监控工具,再也不怕错过重要信息
文章目录
有些小伙伴会有监控网页变化的需求,如:
- 监控社交媒体更新内容
- 监控电商网站价格
- 监控RSS内容
- 监控视频更新
下面阿斌就给大家推荐几款网站变动监控的工具,希望能够帮你解决这些问题。

| 软件名称 | 软件类型 |
|---|---|
| Distill Web Monitor | Chrome插件、Windows、MacOS、iOS、Android |
| 网页变动检测通知系统 | 网页 |
| 网页更新提醒 | 各浏览器插件(kiwi浏览器) |
| OpenWebMonitor | Win、Mac |
| Otsledit | Chrome插件 |
| 网络警报 | 安卓 |
| Check酱 | Chrome/Edge插件、Docker自建 |
| WebMonitor | Docker自建 |
| hugiin | Docker自建 |
| changedetection | Docker自建 |
Distill Web Monitor
Distill 是一款专门用来监控网页任意区域变化,并发出实时提醒的工具,支持 Chrome、Firefox、Opear,以及拥有 Android 与 iOS 客户端。
通过浏览器上运行,来监控网页变动,可以通过手机端接收通知。免费额度25(云上5个),1个月 30 次邮件通知,间隔频率限制为 6 小时。
Track websites and pages for changes. Get email alerts, push notifications and slack/discord alerts on changes.
跟踪网站和页面的更改。获取有关更改的电子邮件警报、推送通知和松弛/不协调警报。
免费版本可以使用几个提醒方式:
- 声音提醒
- 弹出通知窗口
- 打开新标签页
- 电子邮件
付费用户还能调用手机、短信、Discord、Slack、Webhook 等几种提示方式。
可能 Distill 的最佳用例,就是监控电商价格。
使用教程
- 安装插件,点击图标,点击
选择页面的某些部分 - 选择要监听的页面内容会出现黑框,点击即可框选,点击
保存选择即可。

网页变动检测通知系统
网页变动检测通知系统 每月免费80次检测,可以发送邮件通知
网站网页页面更新变更监控提醒,云端检测网页变动更新
使用教程
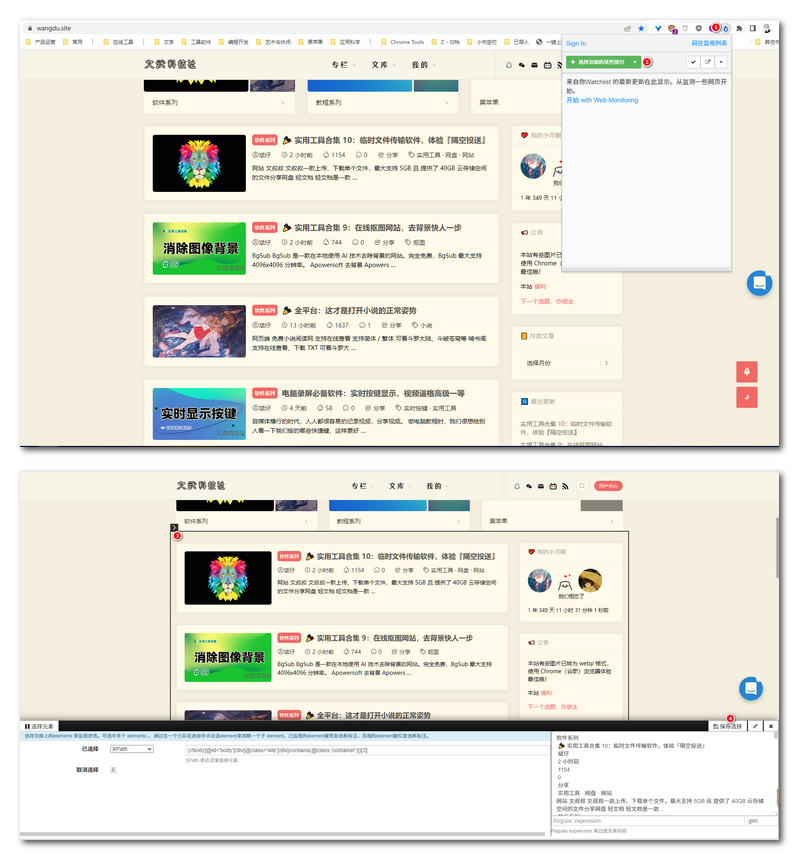
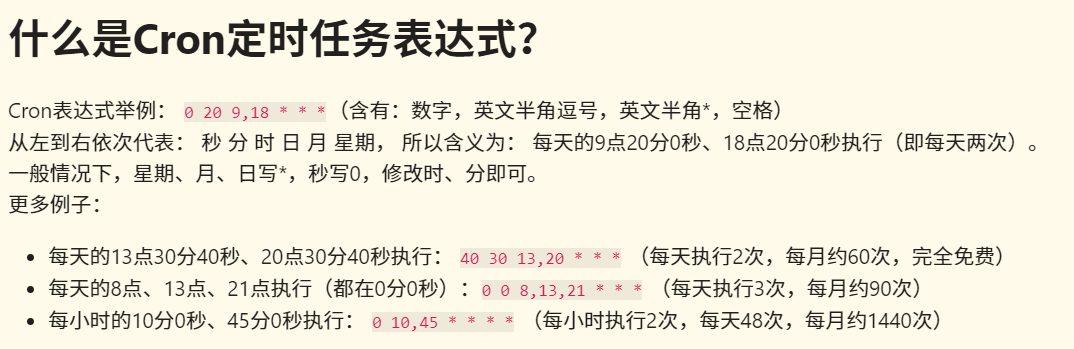
- 登录网站,创建任务,任务中需要设置 Cron 定时表达式和 Css 选择器

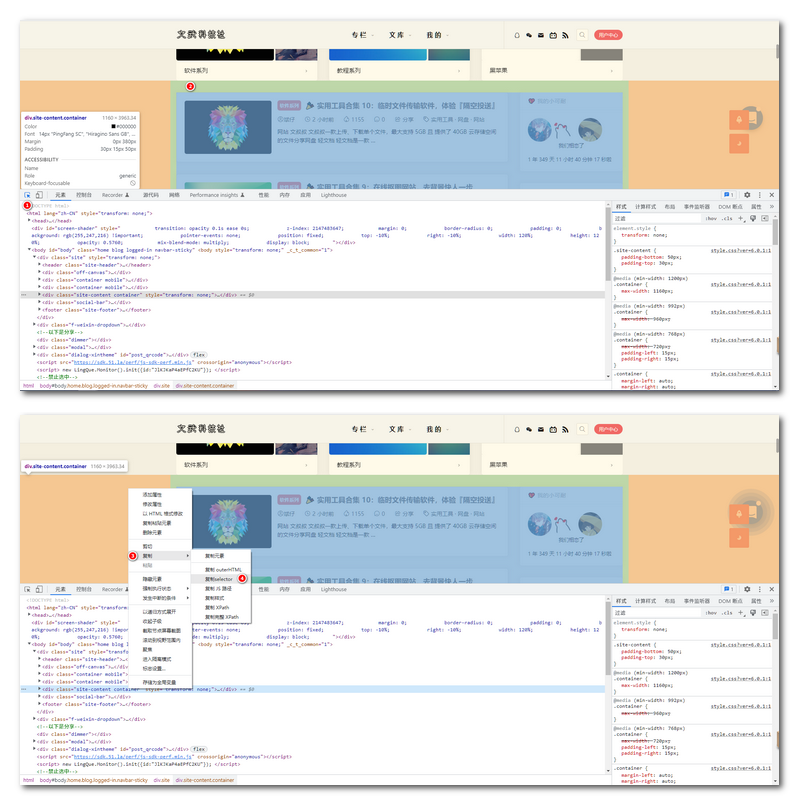
- 获取网页的 Css 选择器:打开要抓取的网站,
Ctrl+Alt+C点击进行框选,右键代码,复制 - 复制 Selector,即可获得Css选择器

- 将复制的内容粘贴到输入框,根据下图设置 Cron 定时表达式,点击立即创建即可

网页更新提醒
网页更新提醒 简单三步即可创建监控任务。还支持手机运行。云端最多设定1个
监测并跟踪记录网页内容更新,并通过声音/邮件/钉钉群/企业微信群或自定义Webhook进行通知
云端运行都有哪些限制?
- 云端任务的间隔不完全等同于设置,会取设置间隔与服务端配置最大的数值
- 云端运行中全部用户的任务,不一定能够排上,所以未必能每次都成功,尽可能确保每个任务有均等的执行机会
核心功能:
- ✨ 友好的差异对比
- ✨ 自定义的检测频率
- ✨ 灵活的匹配/排除规则
- ✨ 7*24小时运行(支持云端/Docker)
- ✨ 支持需要登录的页面检测
- ✨ 管理更新历史(定制数量、多种归档方式)
- ✨ 语音播报/邮件/短信/微信/钉钉/飞书/企微/TG等
- ✨ 脚本预处理(几乎无所不能!!!)
使用场景:
- 🌈 热点/热搜/热评监测
- 🌈 商品上新/价格/库存监测
- 🌈 作品上新/评论/点赞监测
- 🌈 招标/投标/拍卖/竞价监测
- 🌈 招聘/求职/应聘监测
- 🌈 公告/通知/活动监测
- 🌈 新闻/博客/论坛监测
- 🌈 流程/进度/状态监测.
- 🌈 自动化测试/抢单/数据采集
Check酱
Check酱:监测网页内容变化,并发送异动到微信。亦支持http status、json和rss监测。它包含一个 Edge/Chrome 浏览器插件和可以通过 docker 架设云端。
OpenWebMonitor
OpenWebMonitor(OWM4) 一款支持 Windows 和 MacOS 的监控网页变化的客户端
普通用户的监控目标数量限制为3个,不支持邮件通知
VIP的权益💪
- 🚗无限的监控目标数量;
- 多个电脑🚙同时登录使用;
- 电脑间自动同步🚌目标配置;
- API连接到您的其他系统;
- 钉钉、企业微信、飞书、Discord、Tg、邮件提醒;

Otsledit
Otsledit 是一款监控网页变动的Chrome插件,免费版30个,有广告;Pro版500+,无广告。
网络警报
网络警报 是一款运行在Android手机的监控任何网站软件
WebMonitor
WebMonitor:一款支持手动和Docker部署的网页监控变化,并发送通知。
- 操作简单
- 通知方式多样
- 可用内置PhantomJs直接模拟浏览器抓取
- 轻量,docker容器仅占用不到100M内存
- 支持设置监控规则
- 暂不支持对特定网站走代理
huginn
huginn 是一个用于构建代理的系统,这些代理可以为您在线执行自动化任务。 他们可以读取 Web、监视事件并代表您执行操作。 Huginn 的 Agent 创建和使用事件,并沿有向图传播它们。 将其视为您自己服务器上 IFTTT 或 Zapier 的可黑客版本。
- 定制程度高,有
Java Script Agent这种万能插件 - 可对抓取内容进行判定,如只提醒降价
- 可模拟浏览器抓取,但要利用第三方服务PhantomJs Cloud
- 硬件要求高,官方推荐至少2C 2G,docker容器占用至少0.5G内存
- 设置任务略复杂
changedetection
changedetection 最好和最简单的免费开源网页更改检测、网站观察器、补货监控和通知服务。补货监视器,更改检测。专为简单而设计 - 只需免费监控哪些网站进行了文本更改。免费开源网页更改检测、网站污损监控、价格更改通知
- 设置简单
- 支持代理配置
- JSON API监控
- 支持邮件通知
结尾
这些软件不仅可以用来监控网页变化,也可以成为内容订阅的利器,打开你的脑洞,随你发挥。
你觉得这篇文章怎么样?



共有 0 条评论