稿定设计如何去水印最新办法及懒人脚本(2024年7月1日)
斌仔
分类:
文章字数 290 字 阅读时间 2 分钟
文章目录
🤖 由 ChatGPT 生成的文章摘要

稿定设计去水印最新办法
-
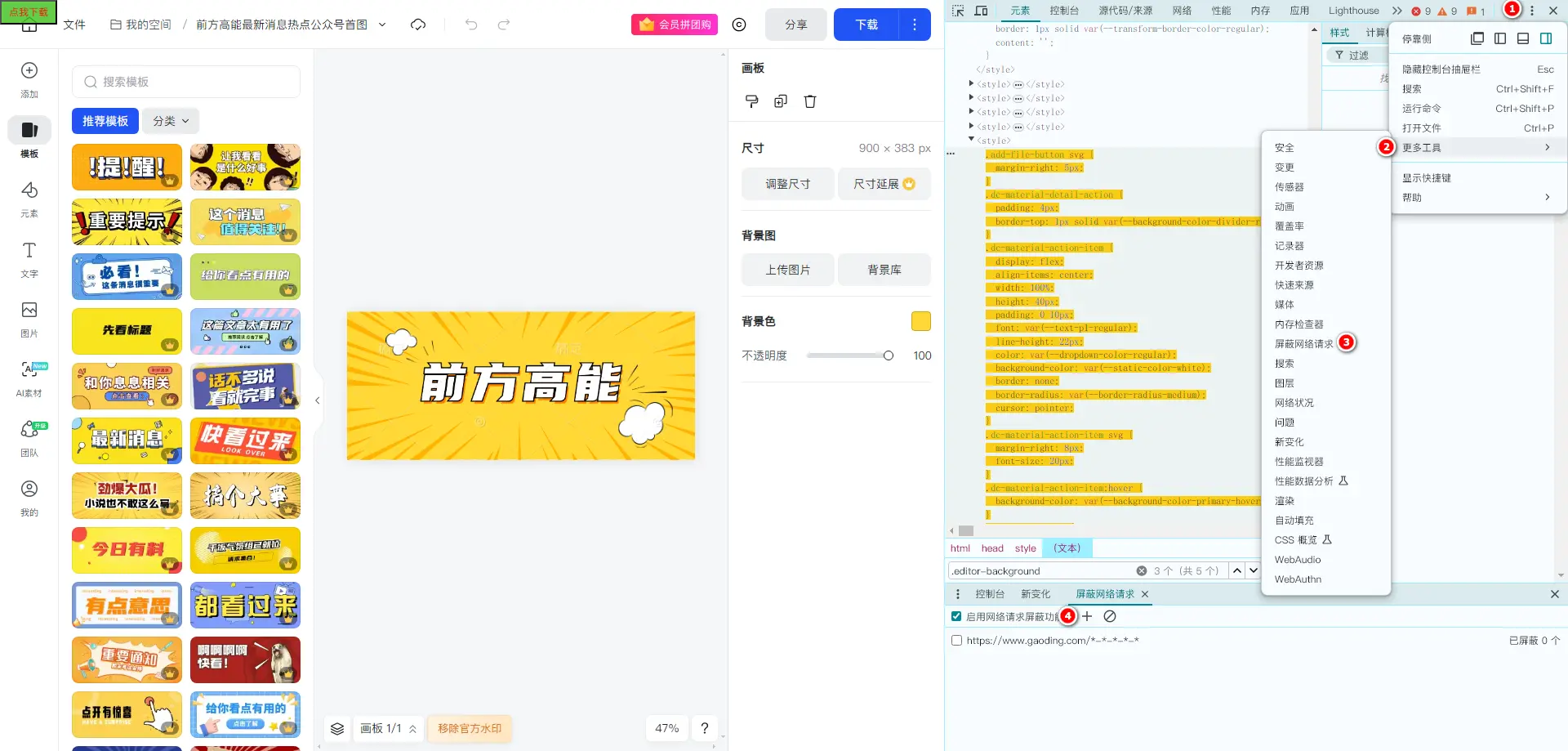
Chrome浏览器打开 稿定设计官网 设计页面,按
F12打开开发者工具,点击三个点 - 更多工具 - 屏蔽网络请求 - + - 输入:https://www.gaoding.com/*-*-*-*-*- 添加并勾选,刷新当前页面
稿定设计Chrome去水印操作 -
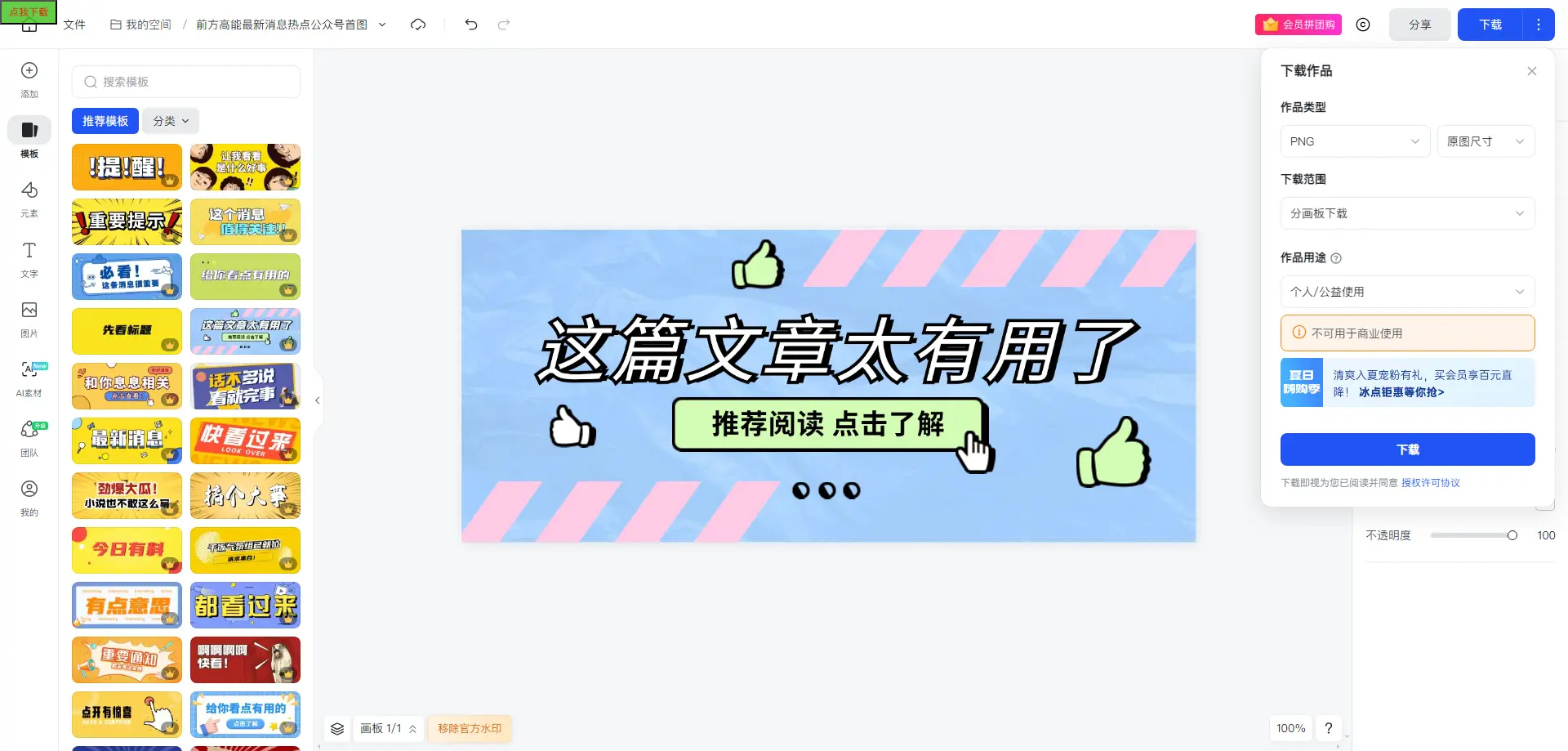
点击
下载,格式:PNG,商品用途改为个人/公益使用即可下载一张干净的 PNG 图片了(可能会用到的工具:去背景工具)
稿定设计下载去水印图片
已失效
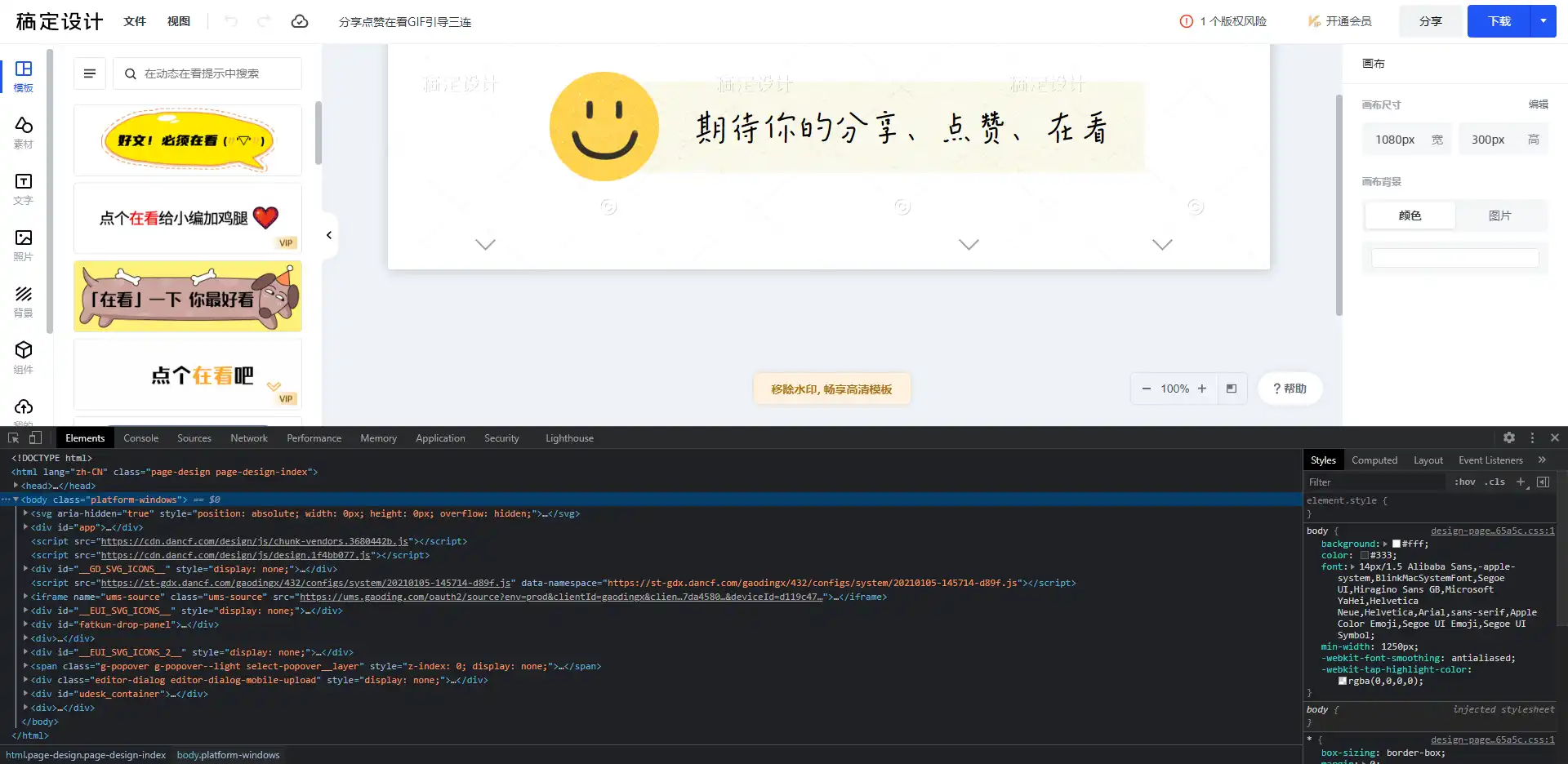
- 在稿定设计页面,找到自己想要的资源,点击进入编辑页面,默认是有水印的

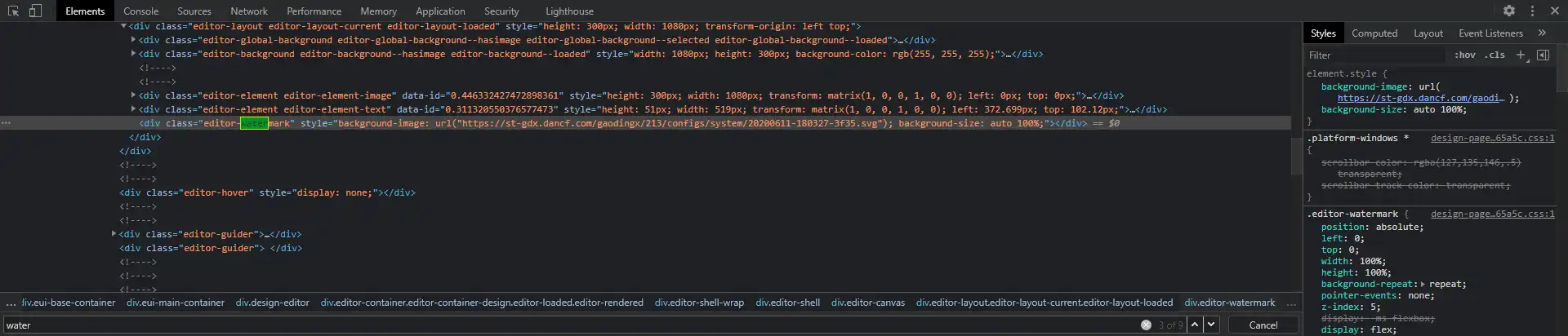
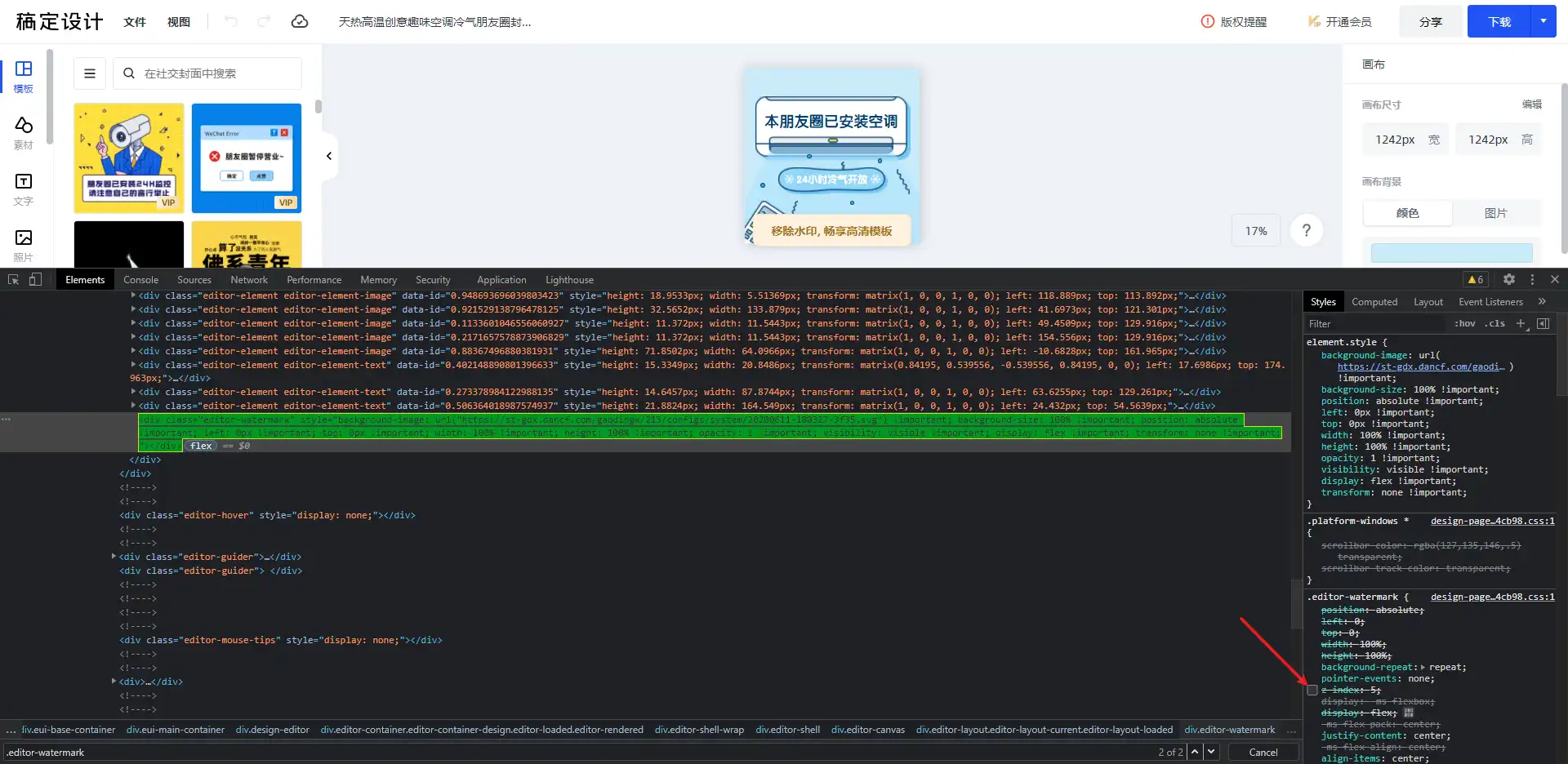
- 在此页面点击键盘 F12 或者快捷键 Ctrl+Shift+i,打开控制台

- 在控制台按快捷键 Ctrl+F,在搜索框输入 .editor-watermark,找到第 2 个,点击这行代码

- 在右边,将 .editor-watermark 属性里的 z-index: 5; 前面的 对勾 √ 去掉,水印就消失了

你觉得这篇文章怎么样?
0
0
0
0
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 文武科技柜!


共有 0 条评论