GitHub:如何定制动态数据小牌子和主页?
文章目录

有时候在逛 GitHub 或者网站的时候,会发现在主页有许多小牌子,很是好看(个人观点)

对于半个程序员的阿斌来说,F12 走起,经过一番奋斗,终于找到了几个可以做小牌牌的网站
这些小牌子不仅作为程序员的标识符,还能用于展示个人热度的小标志,小巧且美观
下面就跟阿斌来学习怎样定制吧!
Shields.io
Shields.io 说起,这个网站应该是使用最多的,大部分小牌子都是这个网站生成的
它可以生成的样式有静态文字的、动态文字的、还有带图标和风格的小牌子
// 静态文字
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>
<LABEL>:标签,作为左半部分展示
<MESSAGE>:信息,作为右半部分展示
<COLOR>:颜色,右半部分的背景颜色
// 动态文字
https://img.shields.io/badge/dynamic/json?url=<URL>&label=<LABEL>&query=<$.DATA.SUBDATA>&color=<COLOR>&prefix=<PREFIX>&suffix=<SUFFIX>
<URL>:链接,作为通过Api获取数据的链接,显示在右半部分
<LABEL>:标签,作为左半部分展示
<$.DATA.SUBDATA>: Api 返回的数据字段
<COLOR>:颜色,右半部分的背景颜色
<PREFIX>:前缀,作为右半部分前面添加的文字
<SUFFIX>:后缀,作为右半部分后面添加的文字
// 带图标的
在动态文字的基础上添加 &logo=<logo>
<logo>:标志,应为logo名称,类似:github
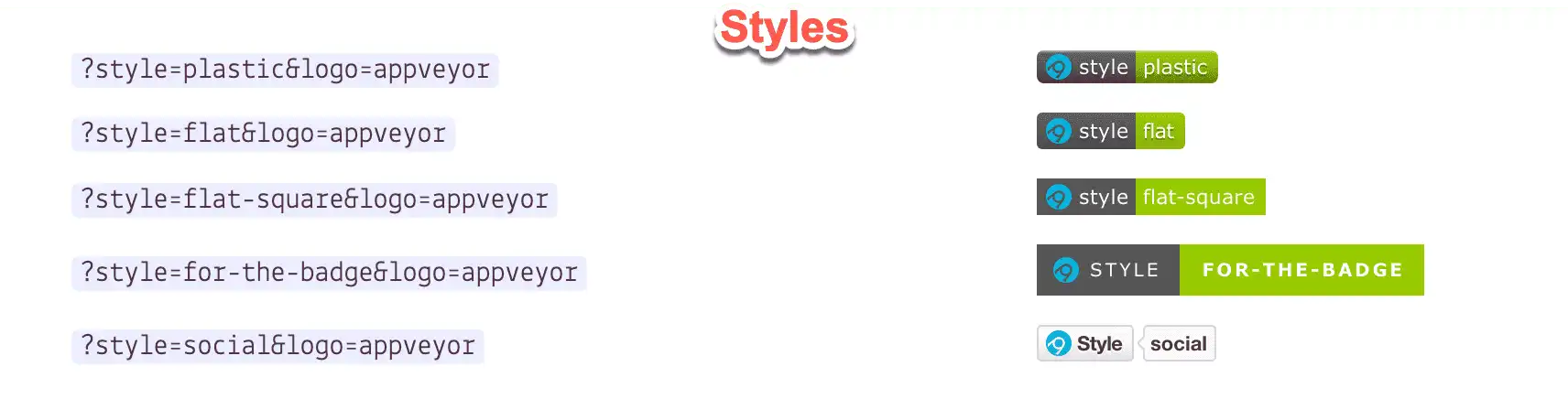
// 带风格的
在动态文字的基础上添加 &style=<style>
<style>:风格,应为风格名称,总共5种:plastic、flat、flat-square、for-the-badge、social
// 1. 静态文字
https://img.shields.io/badge/博客-文武科技柜-brightgreen
// 2. 动态数据
https://img.shields.io/badge/dynamic/json?color=blue&label=GitHub Stars&prefix=有 &query=stars&suffix= 个星&url=https://api.github-star-counter.workers.dev/user/dongyubin
// 带图标和风格的
https://img.shields.io/badge/dynamic/json?color=blue&label=GitHub Stars&prefix=有 &query=stars&suffix= 个星&url=https://api.github-star-counter.workers.dev/user/dongyubin&style=for-the-badge&logo=githubsubstats
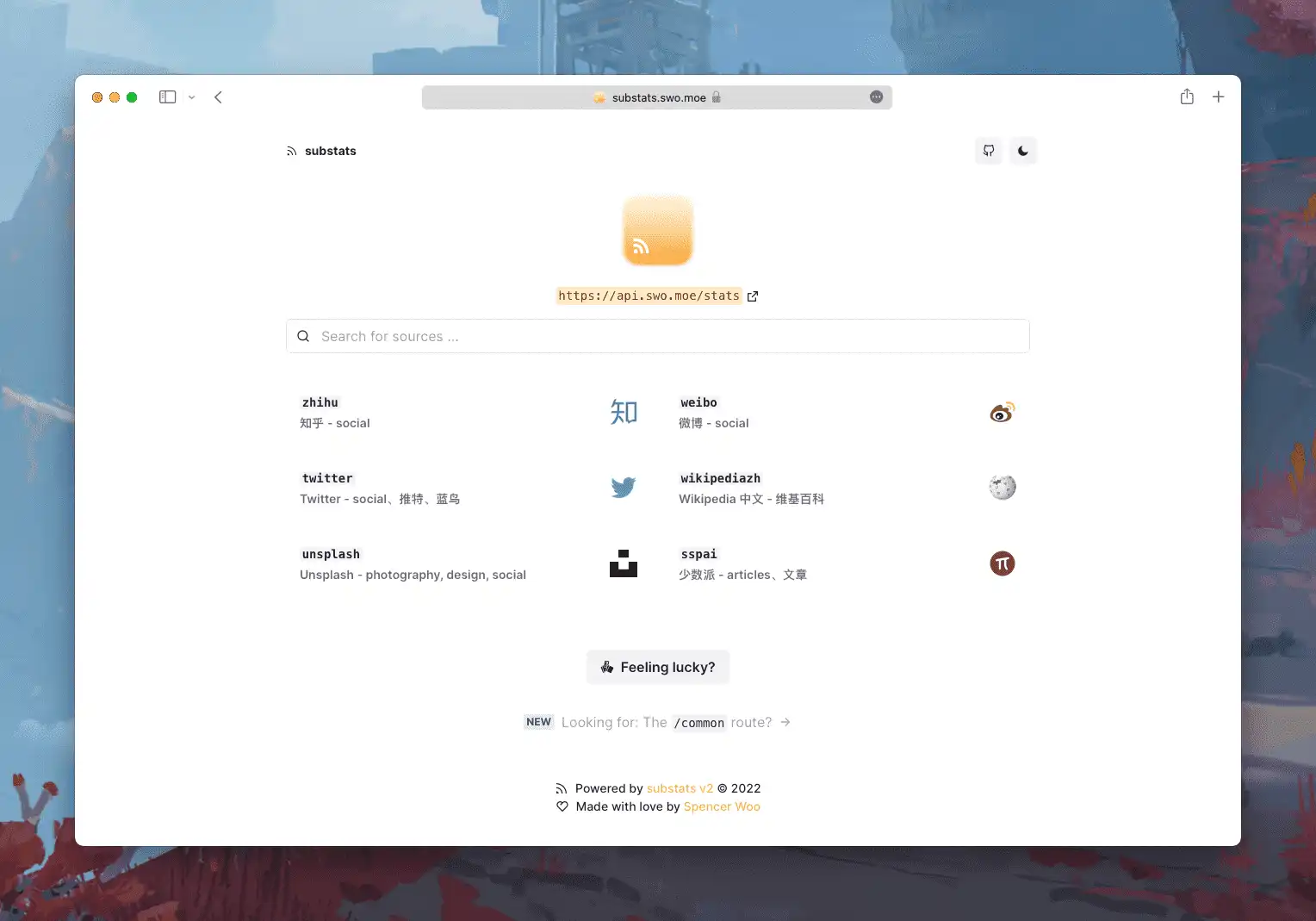
substats 是一个基于 Shields.io 偏向国内界面化的小图标网站,比如知乎、微博、bilibili等

实例如下:
GitHub-Star-Counter
GitHub-Star-Counter 是统计 GitHub 上总 star 数和 fork 数的api
-
https://api.github-star-counter.workers.dev/user/idealclover
-
Heroku version: https://github-star-counter.herokuapp.com/user/idealclover
// 末尾的XXX代表:用户名
https://api.github-star-counter.workers.dev/user/XXXskillicons
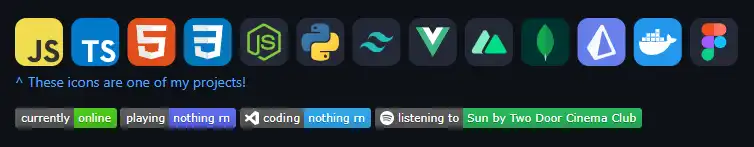
skillicons 是一个开源的图标项目,通过它能够在你的github主页或者简历页面显示指定的技能图标,比如编程技能:c++,java,html,js等等,支持图标的主题色修改,指定每行的图标数,图标居中等等。
GitHub Profile Page Creator
GitHub Profile Page Creator 通过动态配置生成代码复制到 GitHub 主页里即可生成漂亮的主页介绍。
Github Profile Header Generator
Github Profile Header Generator 通过设置生成 banner 图
访问数量统计
Visit Count Pro
Visit Count Pro 是一个图标显示访问计数器
GitHub Profile Views Counter
github-profile-views-counter(2023年8月14日)
ASCII text banners
ASCII text banners 通过设置生成 ASCII 文本信息,可以复制到代码中。
star 增长情况
STARCHARTS
STARCHARTS 一款可以查看 GitHub 项目的 star 增长情况的工具,可以把 svg 图片放到项目的 README.md 里。
GitHub Star History
GitHub Star History 与 STARCHARTS 类似的查看 GitHub Star 的工具。
GithubCity
GithubCity 这个网站使用 ThreeJS 从你的 GitHub 贡献以一个 3D 城市的形式展示出来。 与 Skyline 类似

GitHub丝带
GitHub Ribbons
GitHub Ribbons 左右上角的丝带样式
GitHub Corners
GitHub Corners 左右上角GitHub动态小图标
Fork me on GitHub CSS Ribbon
Fork me on GitHub CSS Ribbon 与 GitHub Ribbons 类似
ReadMe.Dev
ReadMe.Dev 一款简约风格 GitHub 个人主页在线生成工具。源码地址

卡片类型
GitHub Readme Stats
GitHub Readme Stats 可以生成:GitHub 统计卡片、热门语言卡片(2023年8月14日)
网站数据卡片
stats-cards 在 README 中展示你在知乎,GitHub,B 站,LeetCode,掘金,CSDN,牛客等网站的数据,也可用于服务状态监控。(2023年8月14日)
Code Statistic
Code Statistic 生成github仓库数据卡片(2023年8月14日)
视频类型
GitHubUnwrapped
GitHubUnwrapped 通过输入用户名将全年数据生成视频(2023年12月19日)
你觉得这篇文章怎么样?






共有 0 条评论